どうもギークです。
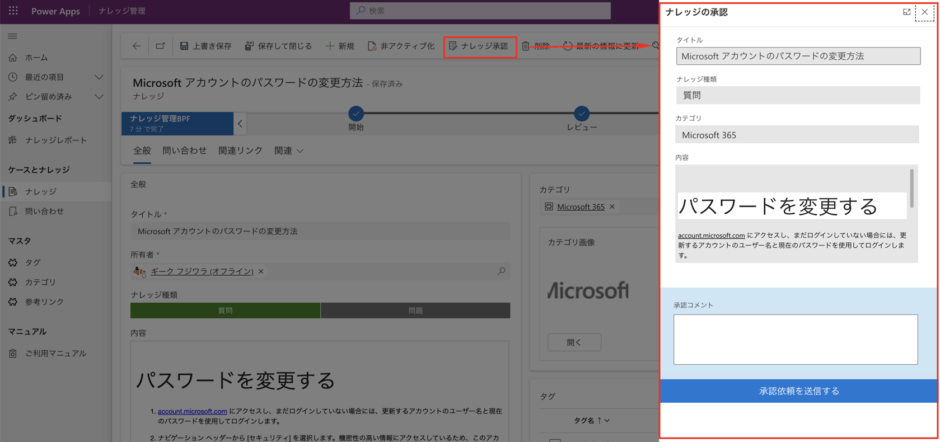
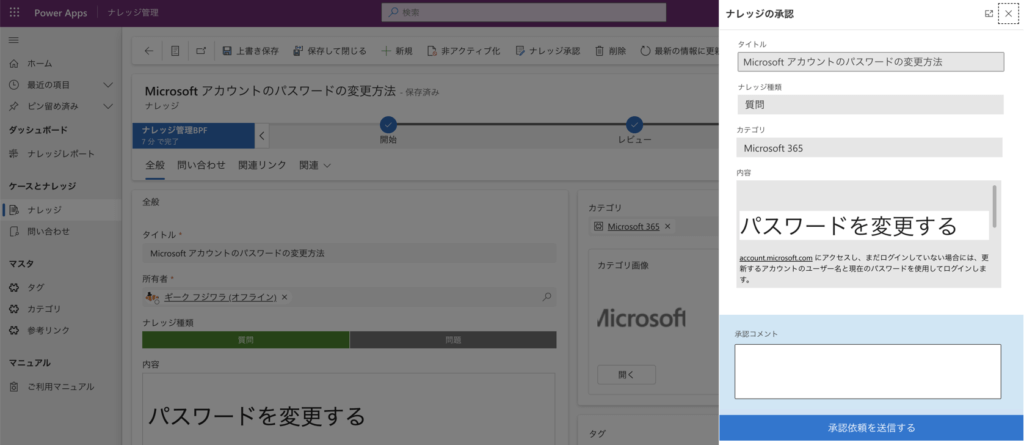
モデル駆動型アプリにはフォーム、ビューの他にページというキャバスアプリをベースとしたカスタムページという画面があります。こちらを利用して自由度の高いセンターダイアログ、サイドダイアログ、フルページのような形式で表示させることができます。以下はサイドダイアログでの表示の例です。

マイクロソフト公式ページではカスタムページへのナビゲーションはこちらの記事で紹介されています。
モデル駆動型アプリのカスタム ページとの間を、クライアント API を使用して移動する – Power Apps | Microsoft Learn
今回はこちらの作成方法を手順含めて紹介いたします。
目次
参考記事
カスタムページの種類は以下の関連記事で紹介しています。
ダイアログ開発の概要フロー
今回はこちらのダイアログ (メインフォーム上にカスタムページをポップアップする) 形式の開発手法をご紹介します。
今回は参考にポップアップして承認を行うダイアログを表示する機能を作成します。
カスタムページの作成方法を確認します。
カスタムページの作成方法として、ナビゲーションメニューに表示しない方法を選択して実行します。
コマンド自体の開発、JavaScript を利用したコードの記述を行います。
コマンドバーへの追加とコマンドバーでの表示・非表示条件を設定します。
モデル駆動型アプリへのカスタムページの追加を行います。
カスタムページの作成
カスタムページの新規作成
カスタムページを作成します。一般にカスタムページの作成方法は2種類ありますが、モデル駆動型アプリのナビゲーションメニューに表示させたくないため、今回はソリューションからの作成を行います。
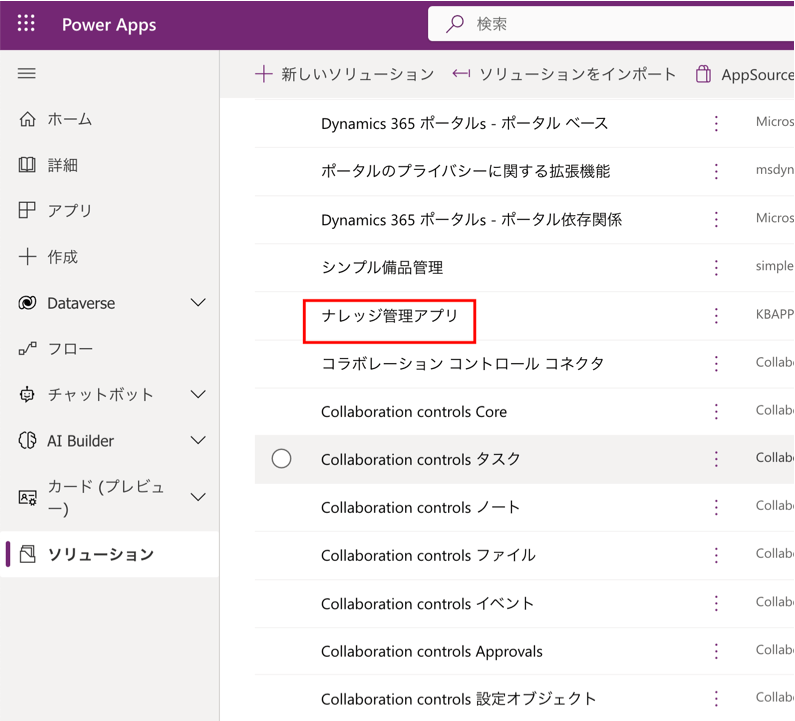
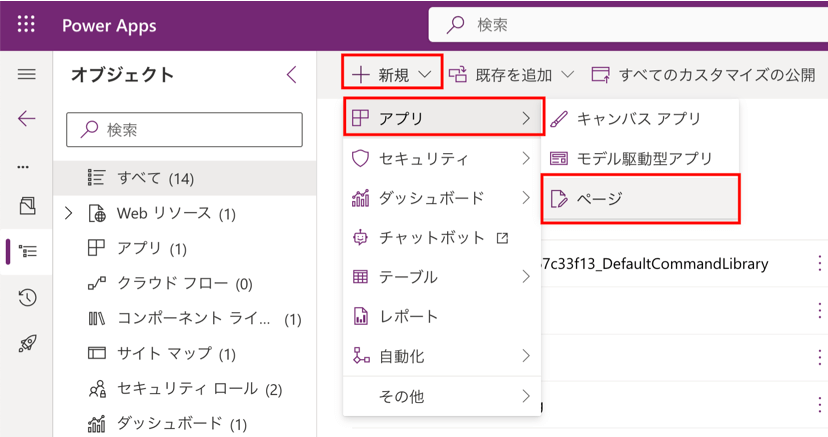
ソリューションにアクセスします。

ソリューションの新規からページを選択して作成します。

画面のサイズ指定
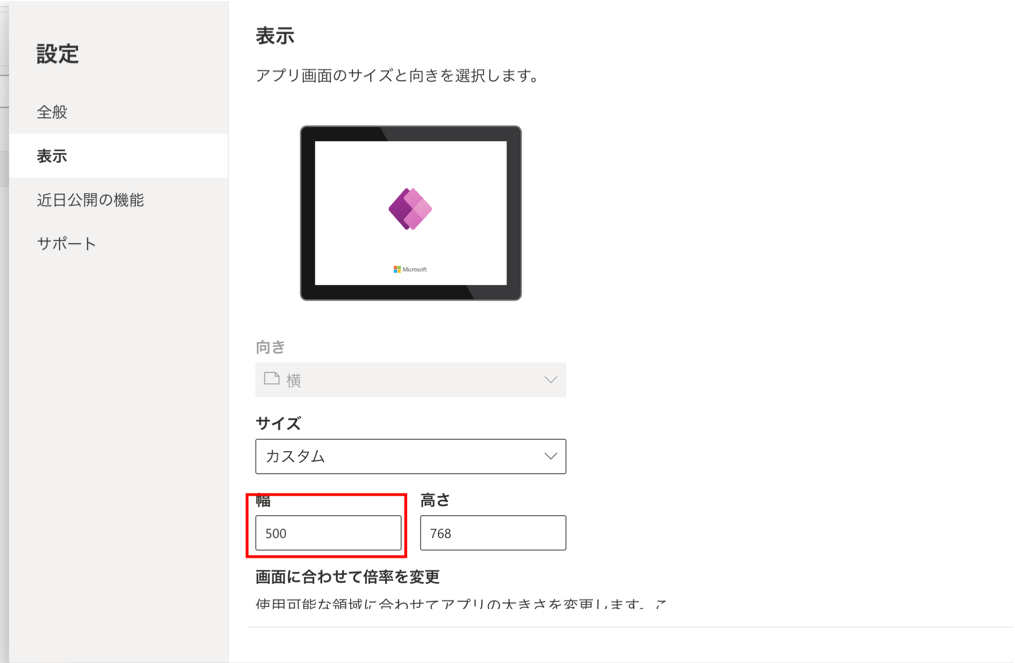
最初に、画面のサイズを指定します。
画面のサイズは設定>表示で設定します。今回はサイドダイアログとして狭い幅で表示したいので、500pxを指定しています。

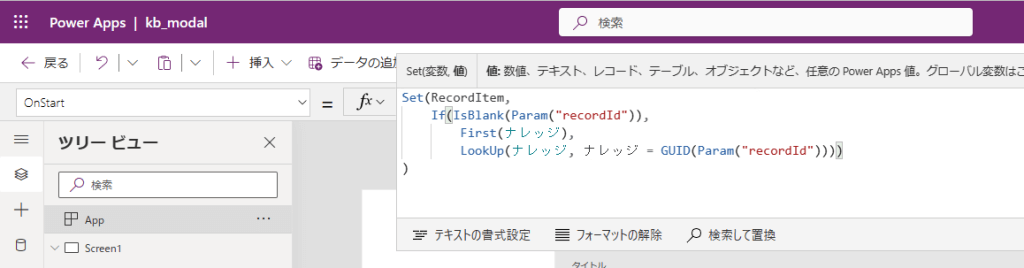
モデル駆動型アプリで開いているフォームのレコード情報を受け取って利用することができるようにしたいので、App.OnStartプロパティに以下を記載します。

Set(RecordItem,
If(IsBlank(Param("recordId")),
First(ナレッジ),
LookUp(ナレッジ, ナレッジ = GUID(Param("recordId"))))
)フォームの配置
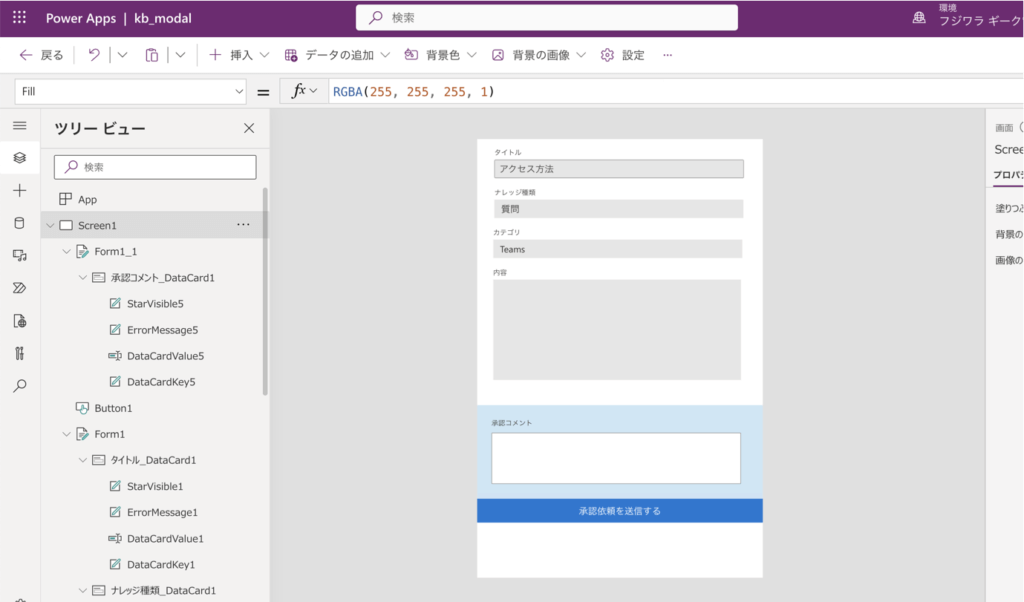
カスタムページの作成内容は用途によって様々、自由ですが、今回は詳細の表示と承認ワークフローへの連携機能を作成しようと思います。
ポップアップが表示されたら、たとえばフォームコントロールを利用してレコードの詳細を表示しつつ、コメント欄と承認ボタンを配置しておきます。

承認ワークフロー機能はカスタムページの開発自体とは無関係のため省略します。
公開
カスタムページを公開します。

コマンドの開発
カスタムページのオブジェクト名の確認
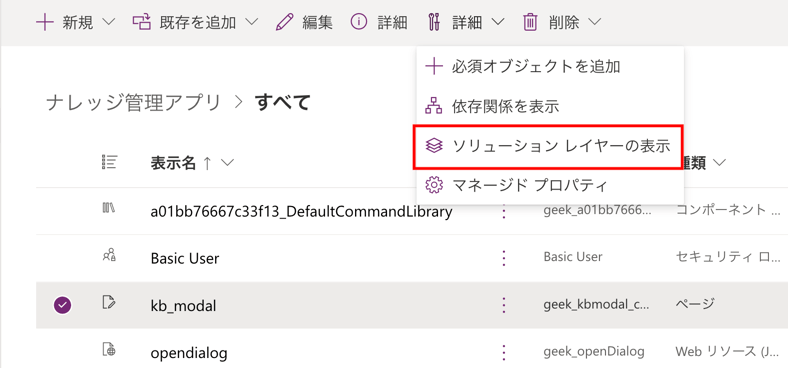
カスタムページのオブジェクト名を確認します。
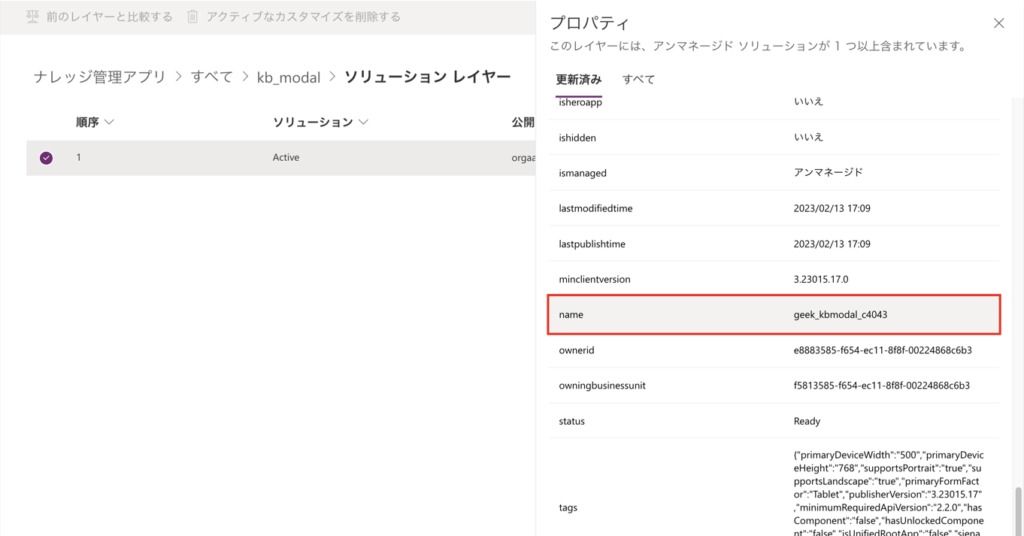
ソリューションレイヤーからコピーすることができるので確認します。

name にかかれている値をコピーしておきます。こちらがカスタムページのオブジェクト名であり、後にJavaScript 記述にて利用します。

テーブルの論理名の確認
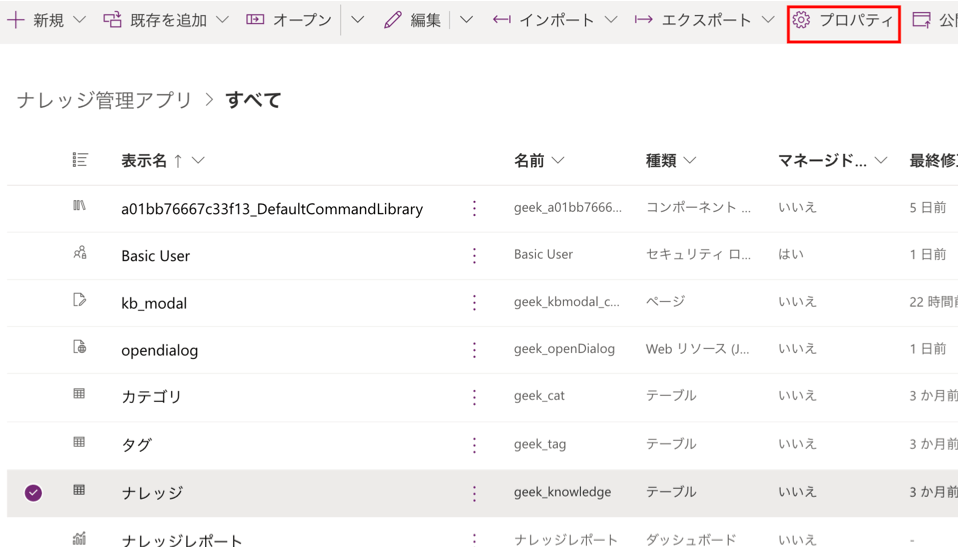
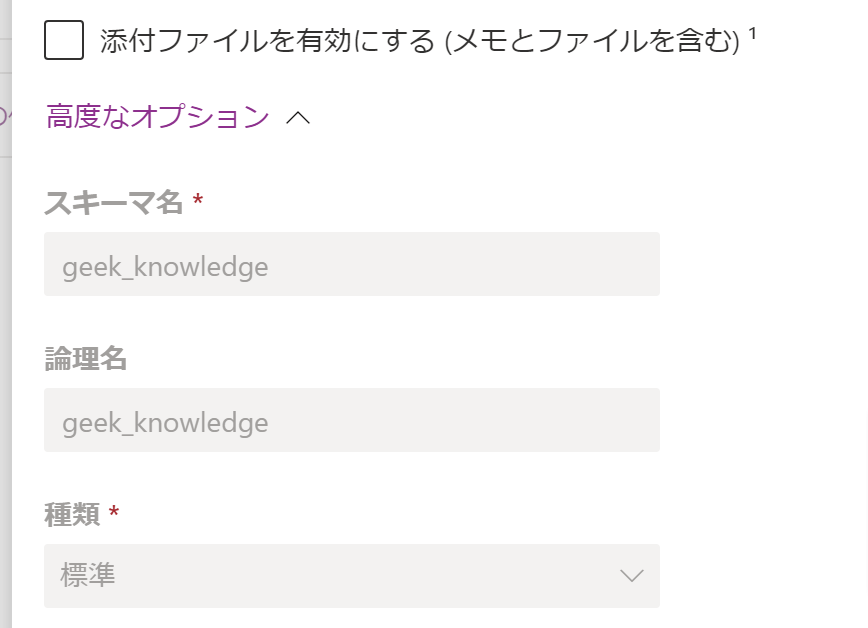
利用するテーブルの情報も利用する必要がありますので、こちらのオブジェクト名も確認しておきます。対象のテーブルをクリックして、プロパティをクリックします。

高度なオプション配下にある論理名を確認しておきます。こちらはJavaScript のコードにおけるentityName に利用します。

JavaScript を記述
Visual Studio Code にてJavaScript を記述します。
先ほどコピーしたオブジェクト名を利用して以下のように記述します。
- name にはカスタムページのオブジェクト名を利用します。
- entityName には先程取得したテーブルの論理名を利用します。
function sideDialog(recordId) {
var pageInput = {
pageType: "custom",
name: "geek_kbmodal_c4043",
entityName: "geek_knowledge",
recordId: recordId.replace(/[{}]/g, ""),
};
var navigationOptions = {
target: 2,
position: 2,
width: {value: 500, unit: "px"},
title: "ナレッジの承認"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Handle success
}
).catch(
function (error) {
// Handle error
}
);
};ファイル名をopendialog.js として保存します。
コマンドの作成
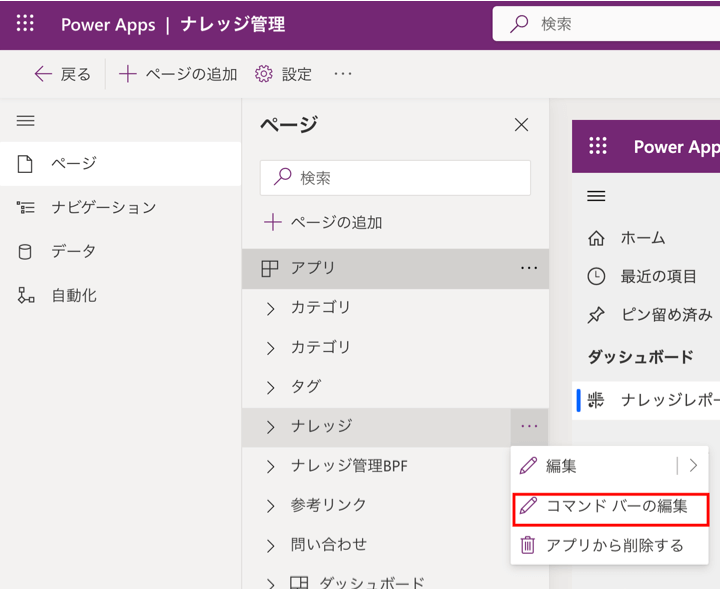
モデル駆動型アプリを編集して、コマンドデザイナーを開きます。
ページを開き、コマンドバーを配置したいテーブルであるナレッジを選択してコマンドバーの編集とします。

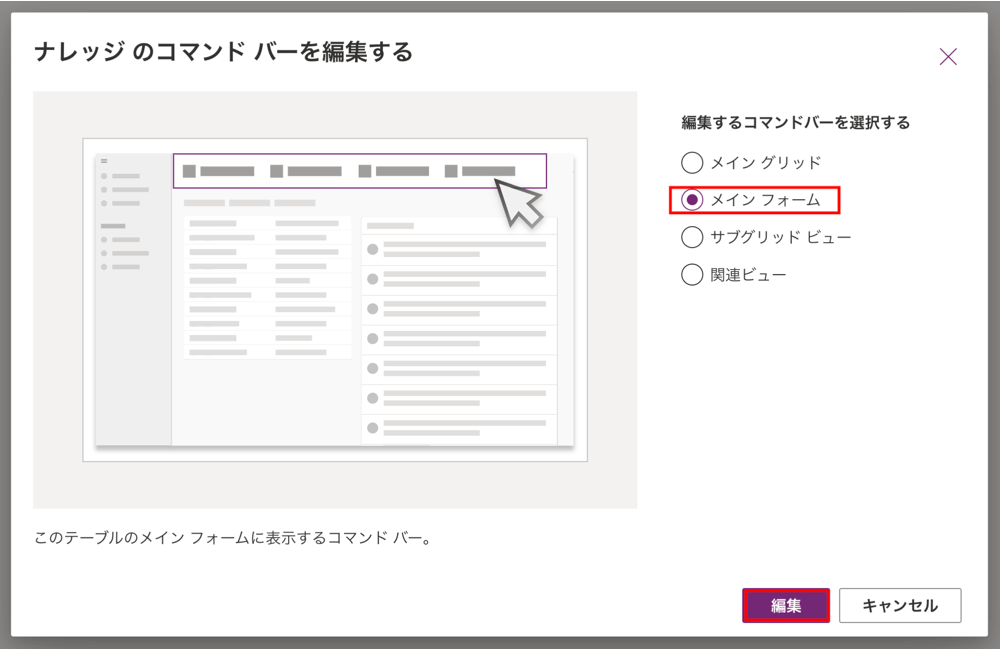
コマンドを配置する場所を選択します。今回はメインフォームにします。

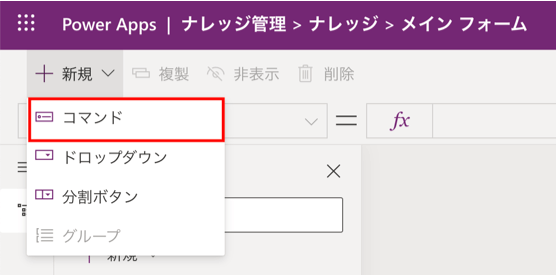
コマンドを選択して新しく追加します。

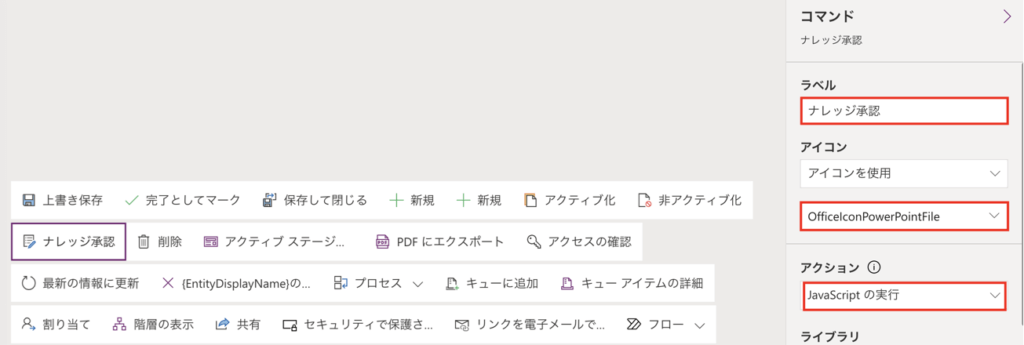
名称やJavaScriptで実行、アイコンは自由に設定します。

JavaScriptとの関連付け
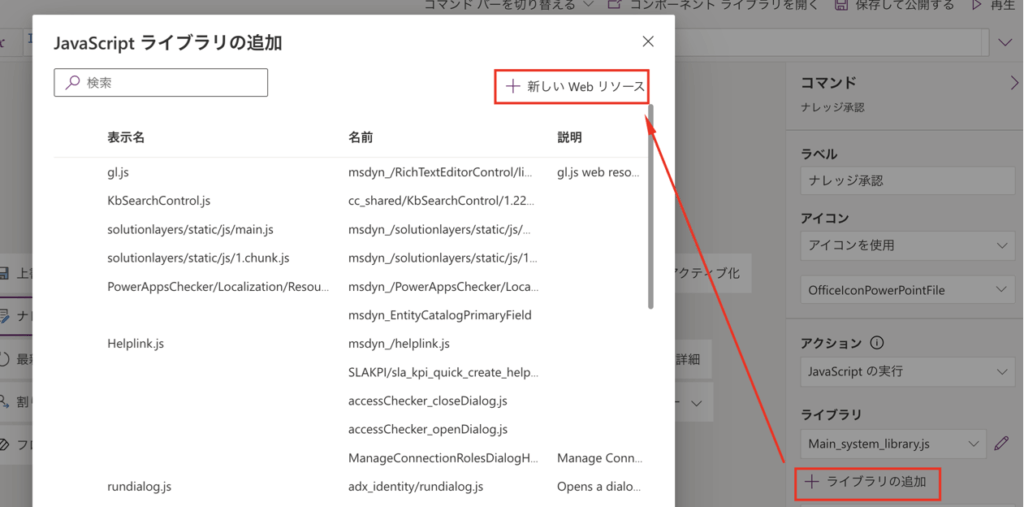
ライブラリを追加します。先程Visual Studio Codeで作成したJavaScript ファイルをWeb リソースとしてアップロードします。

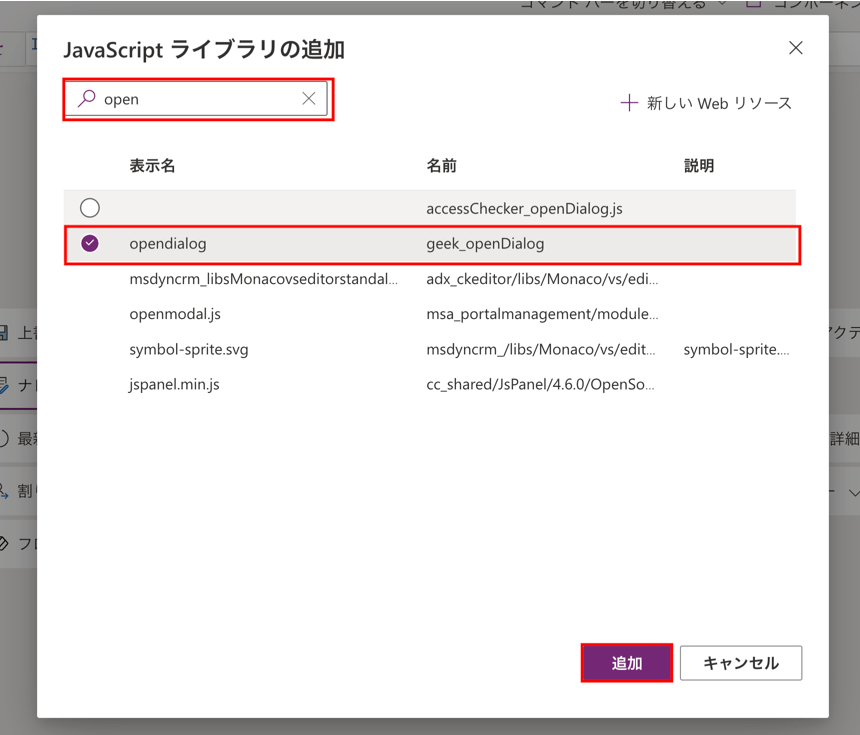
先ほど作成したJavaScript ファイルを検索してコマンドと関連付けます。

Function 指定と引数渡し
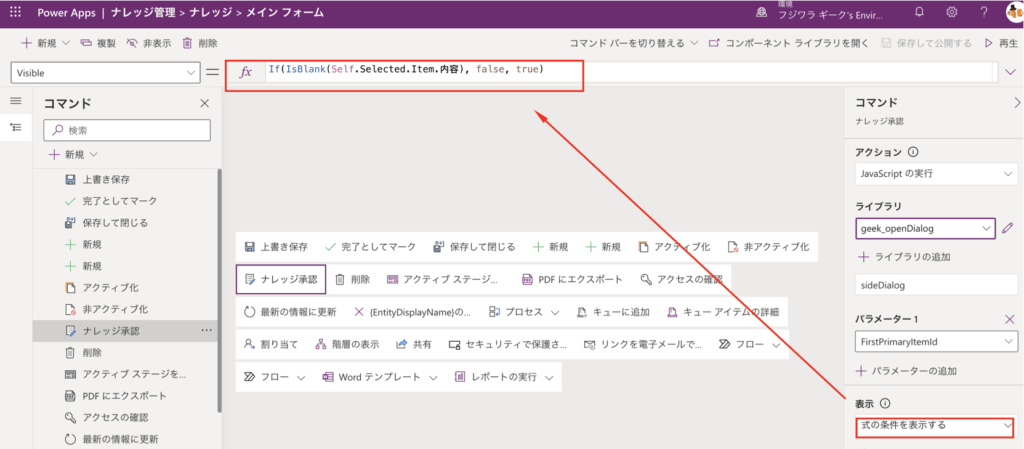
JavaScript 内のFunction 名を指定、パラメーターとしてFirstPrimaryItemId を指定します。

コマンドの表示条件
コマンドが表示される条件を記述します。

ここでは、内容にデータが入っているときには承認コマンドが表示されるようにします。
If(IsBlank(Self.Selected.Item.内容), false, true)コマンドの公開
コマンドを公開します。

モデル駆動型アプリへの反映
カスタムページの追加
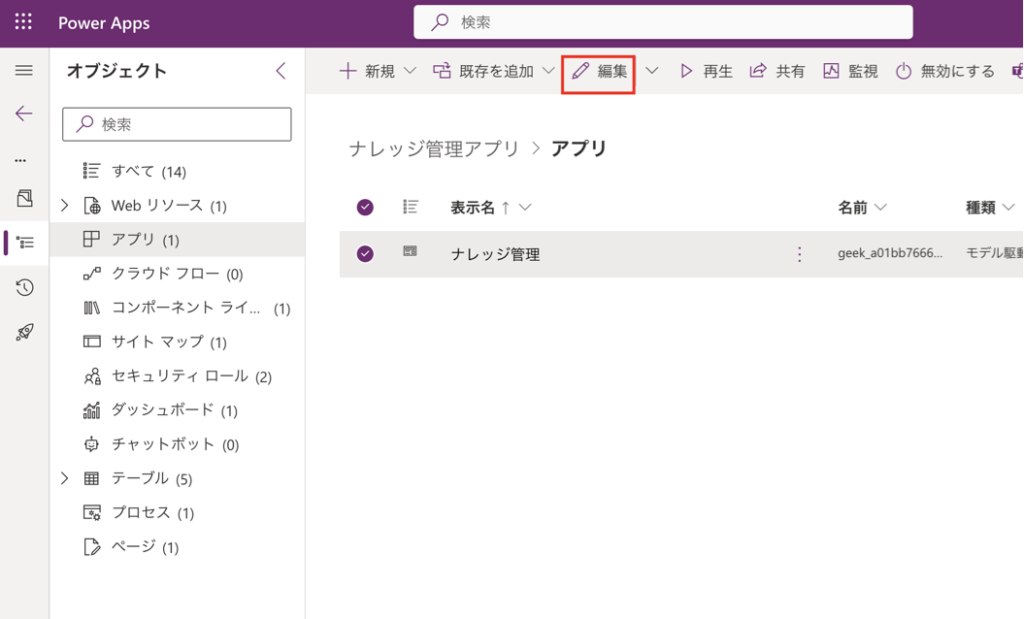
追加を行いたいモデル駆動型アプリを選択して編集します。
カスタムページを一旦モデル駆動型アプリに追加します。

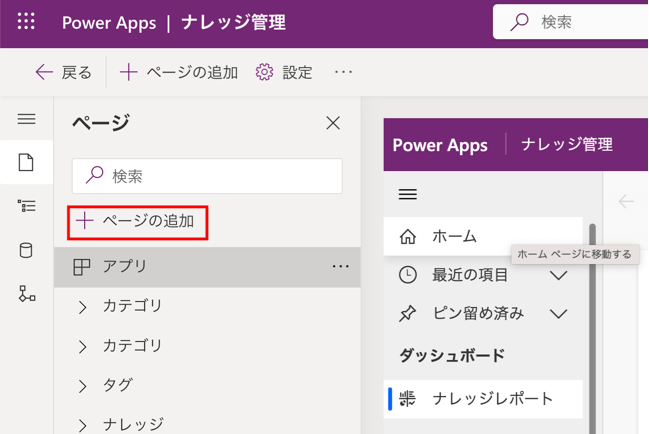
ページの追加を選択します。

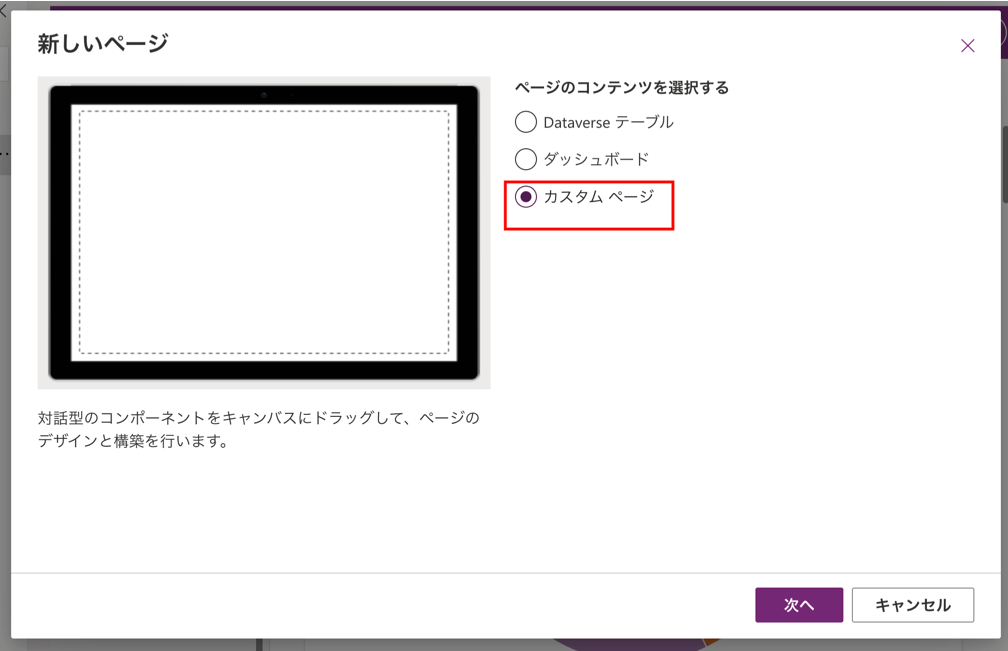
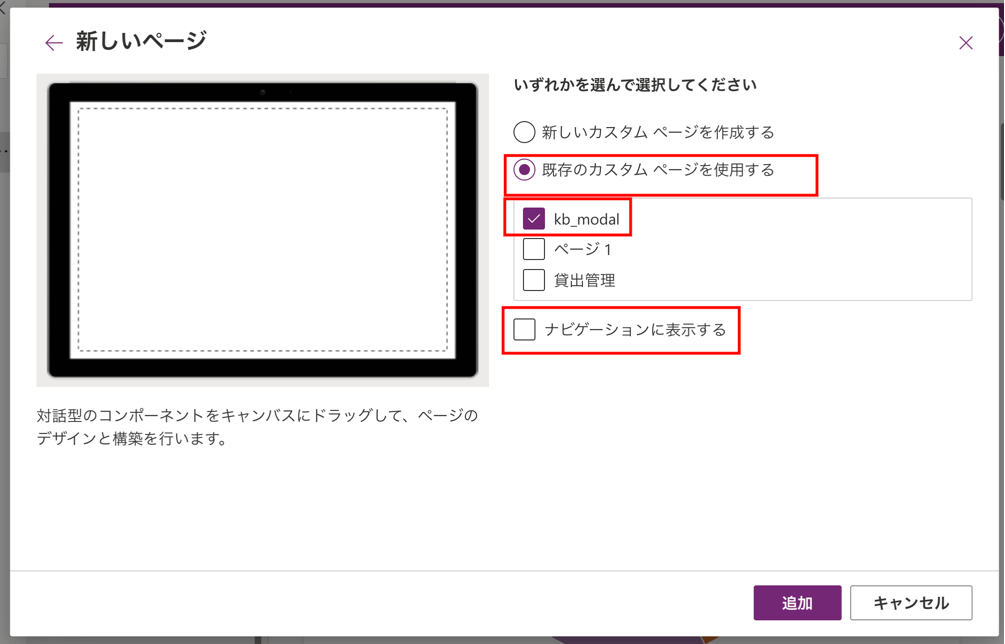
カスタムページを選択して、次へとします。

既存のカスタムページを選択して、ナビゲーションに表示するのチェックボックスを外します。

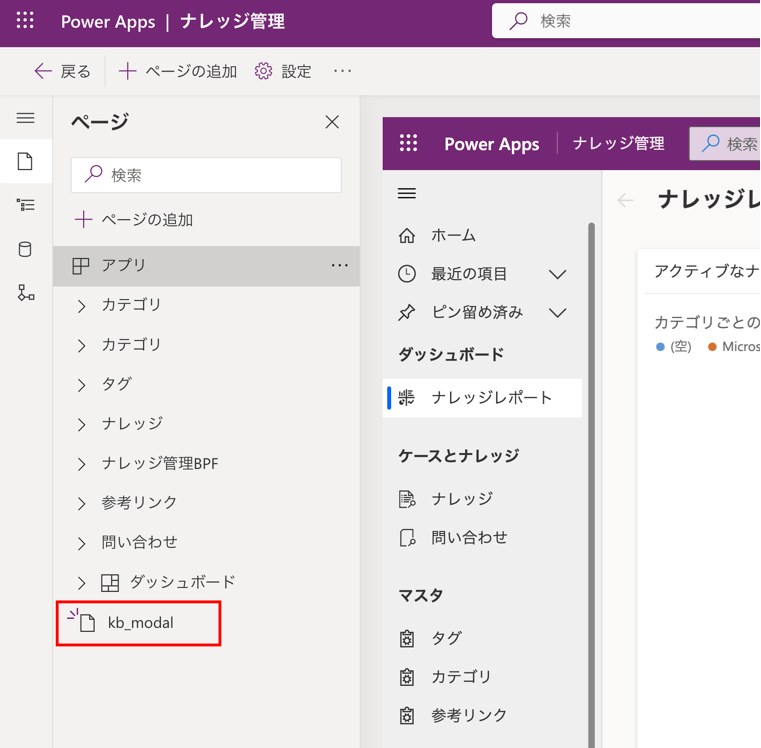
正しく行うと、以下のように「ページ」に追加されます。メニューには追加されていません。

モデル駆動型アプリの公開
カスタムページを追加した内容をアプリに反映するため、モデル駆動型アプリを公開します。

ここまでで、以下の必要な手順が完了しました。
- カスタムページの作成
- コマンドバーの作成
- モデル駆動型アプリへの適用
モデル駆動型アプリでの確認
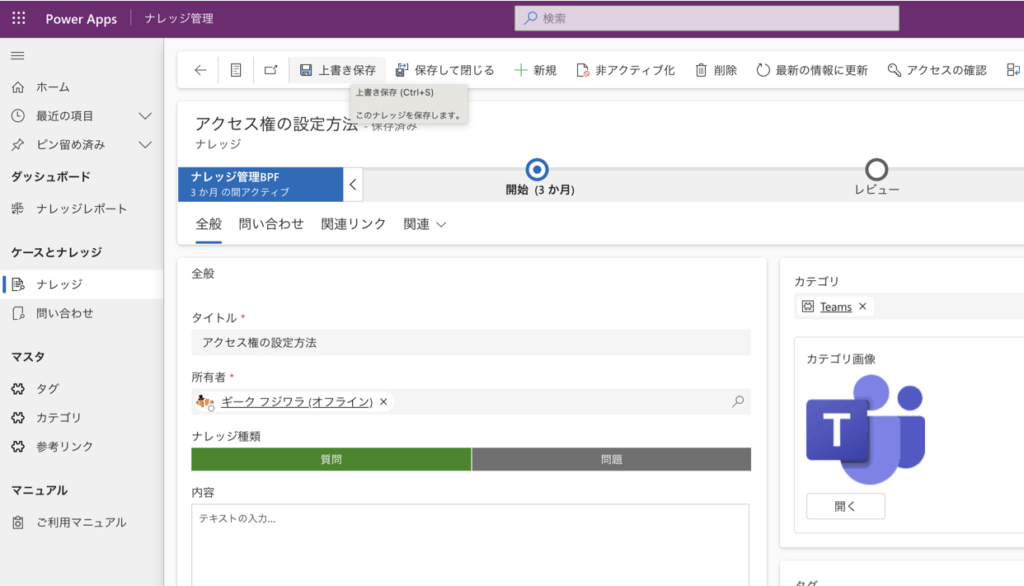
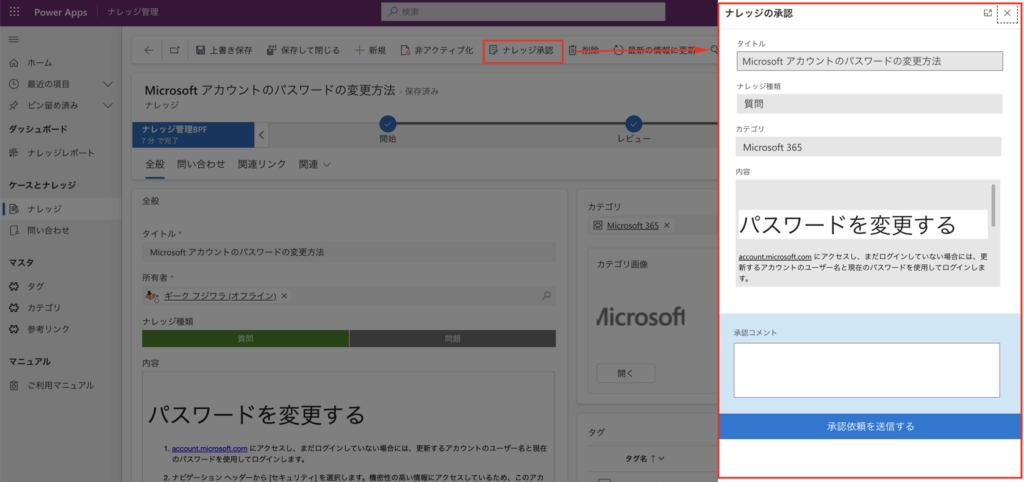
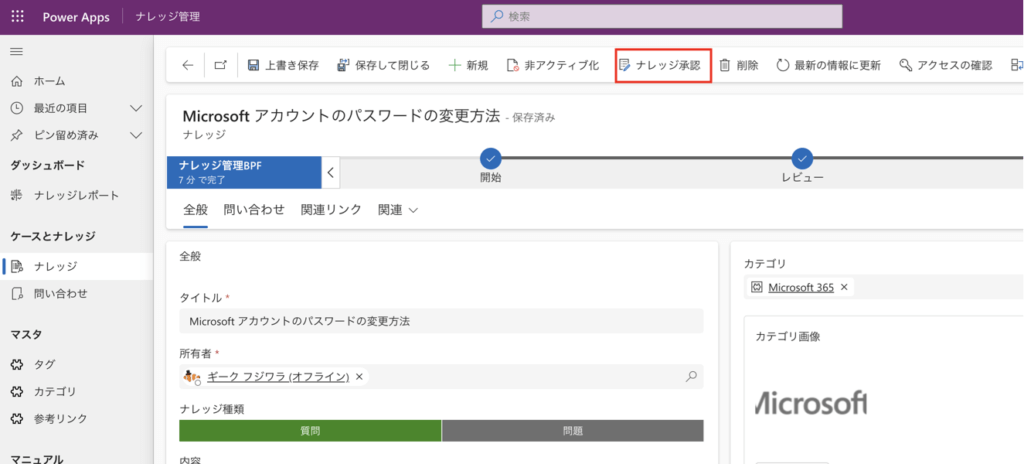
ナレッジの承認をが内容が入っているときには表示されます。

「ナレッジの承認」コマンドをクリックするとこちらのように作成したカスタムページが表示されます。

以上、ご参考に慣れば幸いです。