Power Pages でローカル認証を行う際の設定方法をご紹介します。
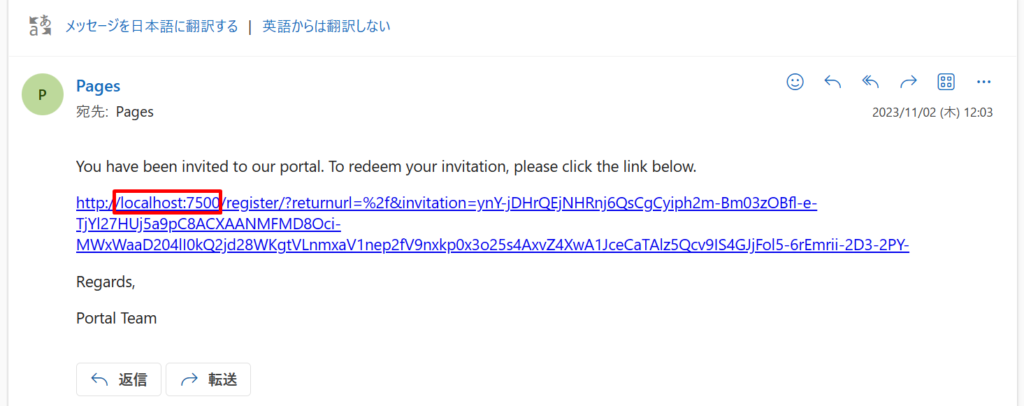
設定を行わないと、メールが送信されませんし、メールのURLもlocalhost を参照するようになっています。
こちらの対策を一つずつご紹介します。
今回は招待メールの設定方法をご紹介します。

Power Pages Maker ポータルの起動
Power Pages Maker ポータルに移動します。
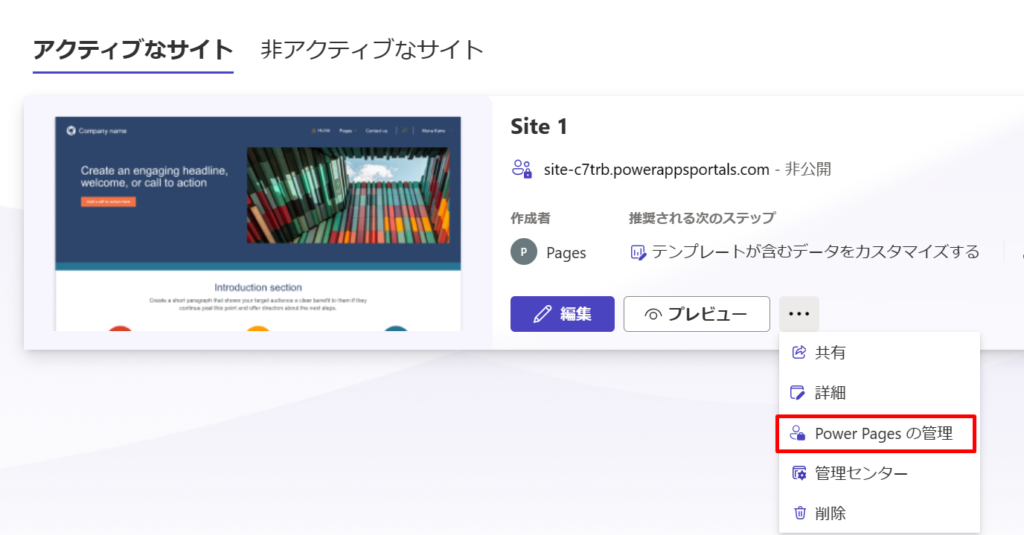
招待状の設定を行いたいサイトの管理画面を開きます。

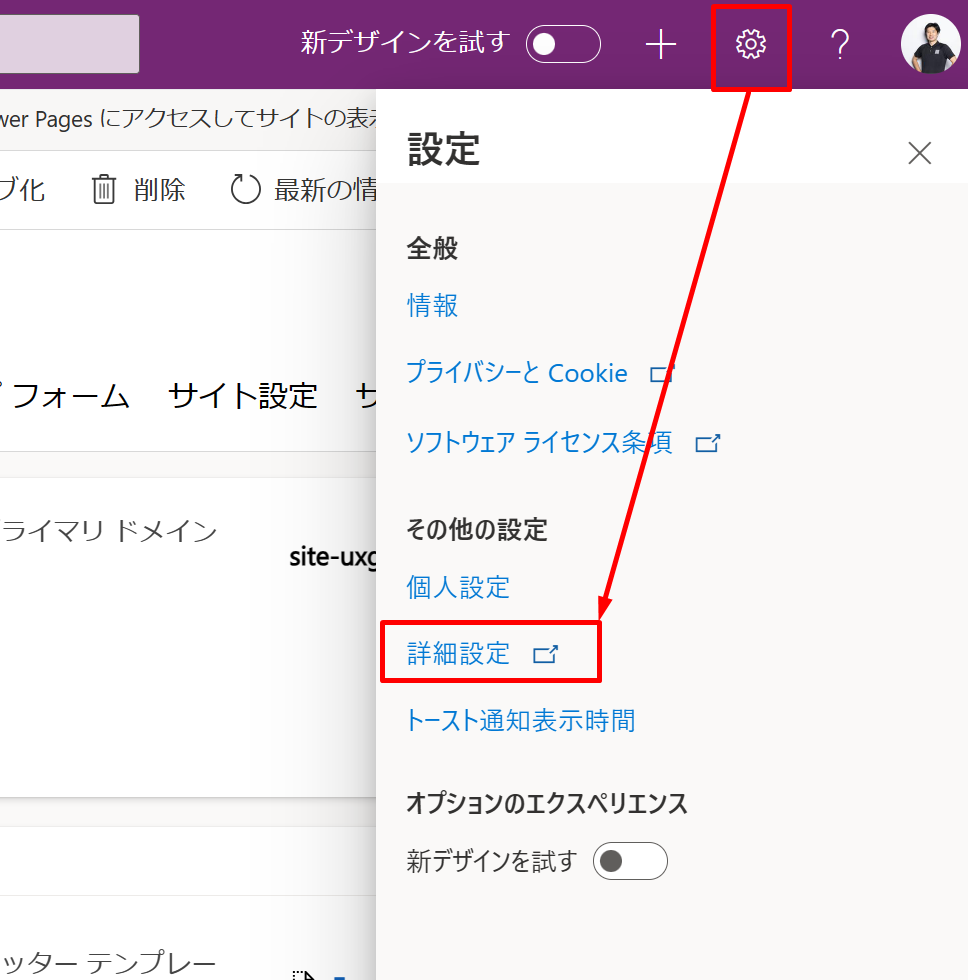
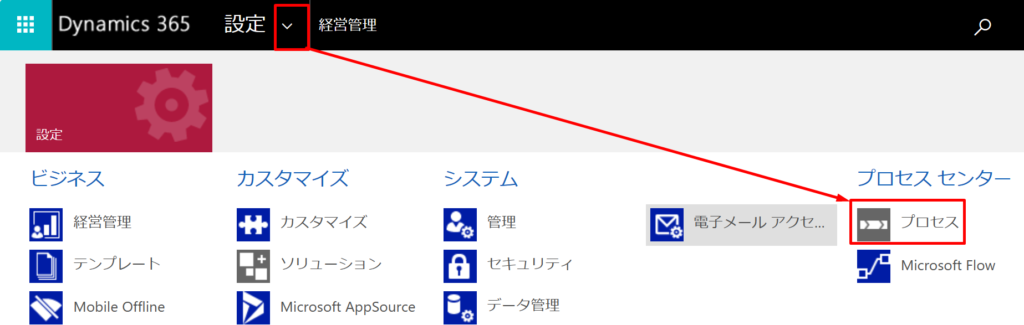
設定から詳細設定を開きます。

プロセスを開きます。

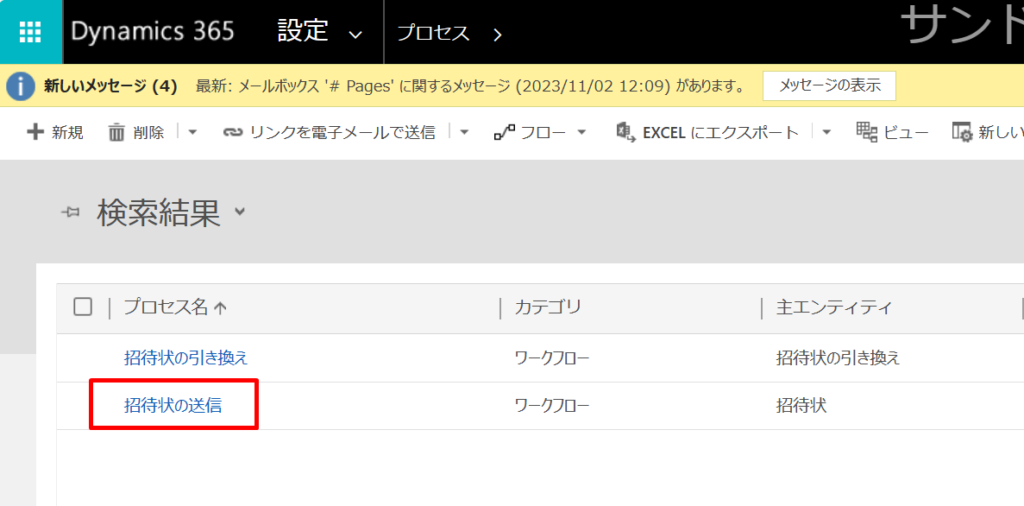
日本語の場合、こちらを利用します。編集のため選択して一度非アクティブ化します。

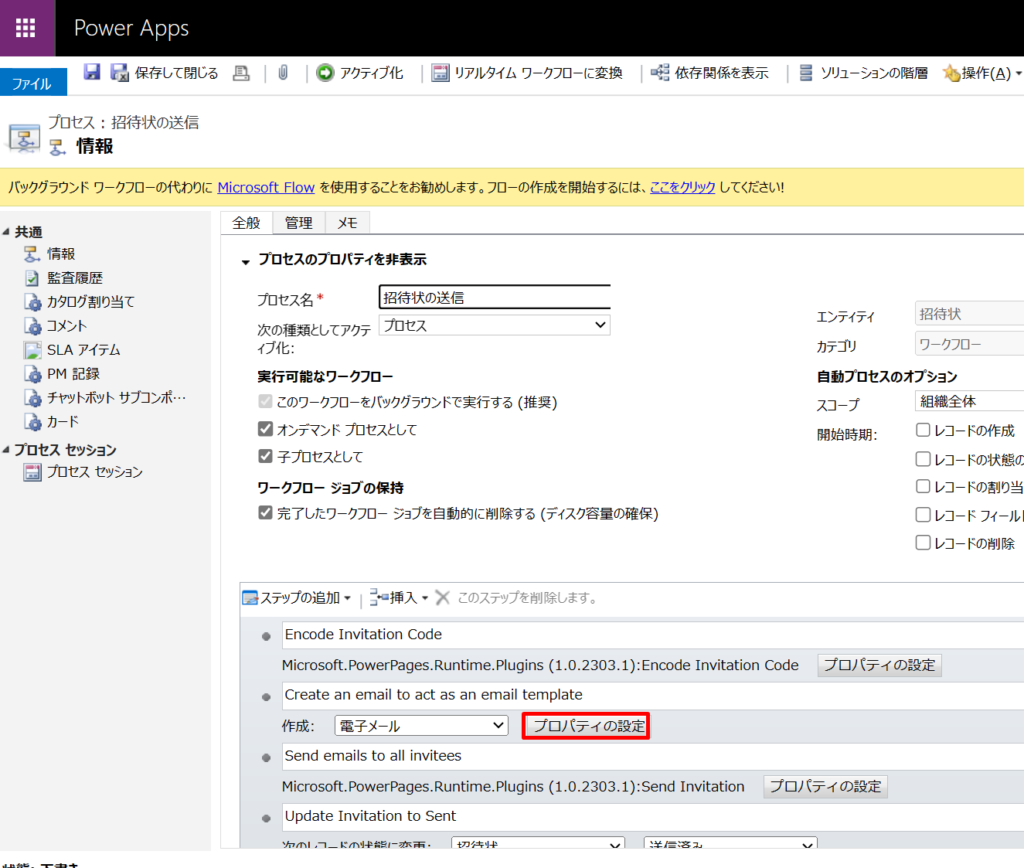
日本語の場合以下のように表示されます。「招待」で検索してみてください。


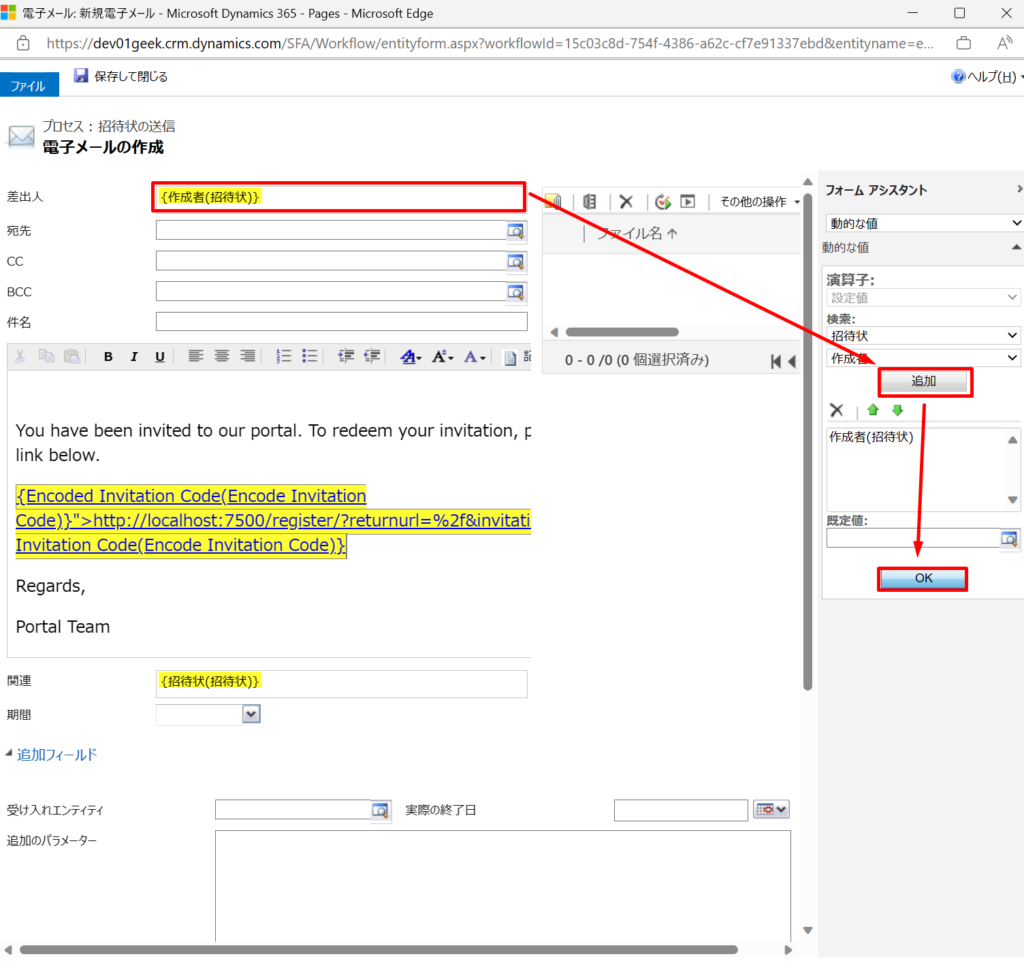
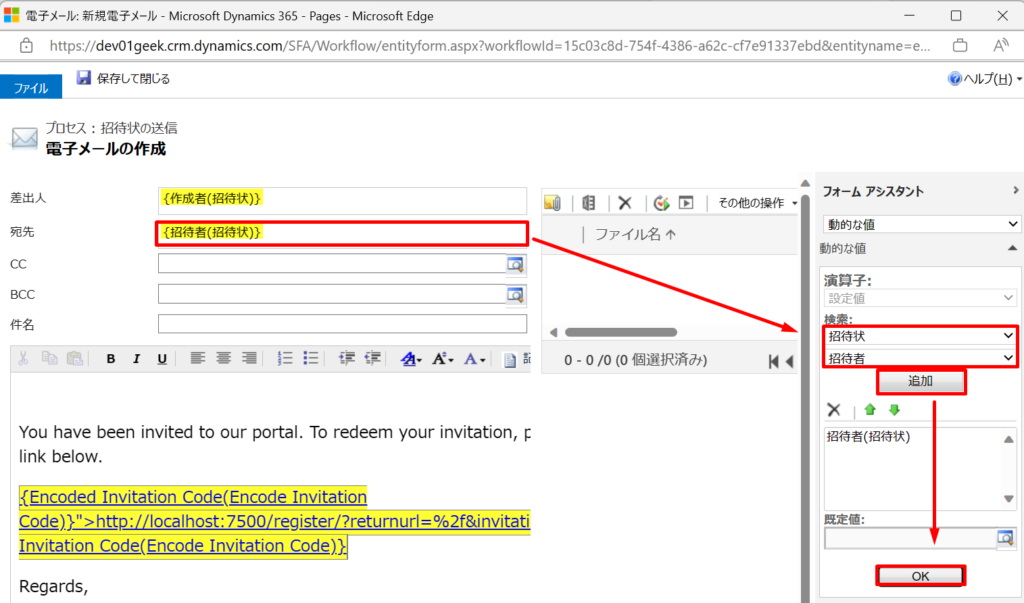
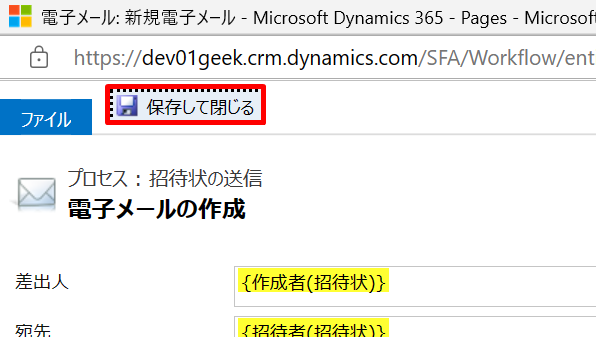
招待状を送付する送信元を設定します。

招待状を送付する宛先を設定します。

ついでに日本語訳もしておきます。

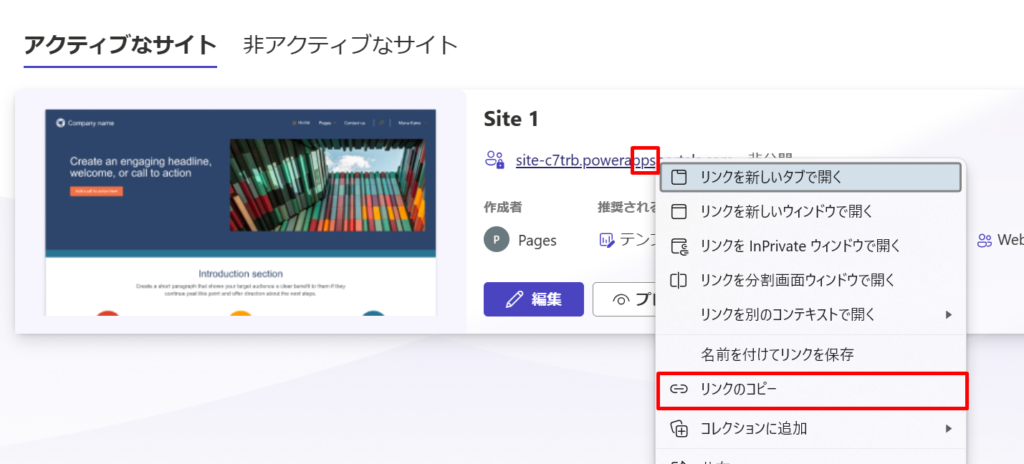
Power Pages Maker ポータルにてサイトのURLを右クリックしてコピーします。

招待コードは動的な値から挿入します。


このとき、動的な値を設定すると前後に空白が入ってきます。削除するようにしてください。(削除しないとそのまま空白が入ります。)
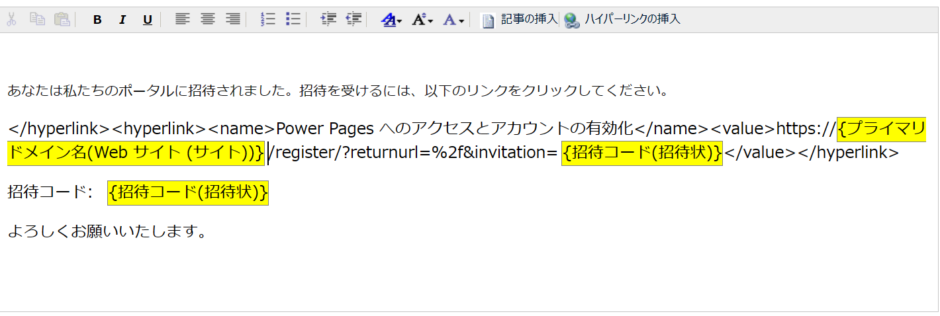
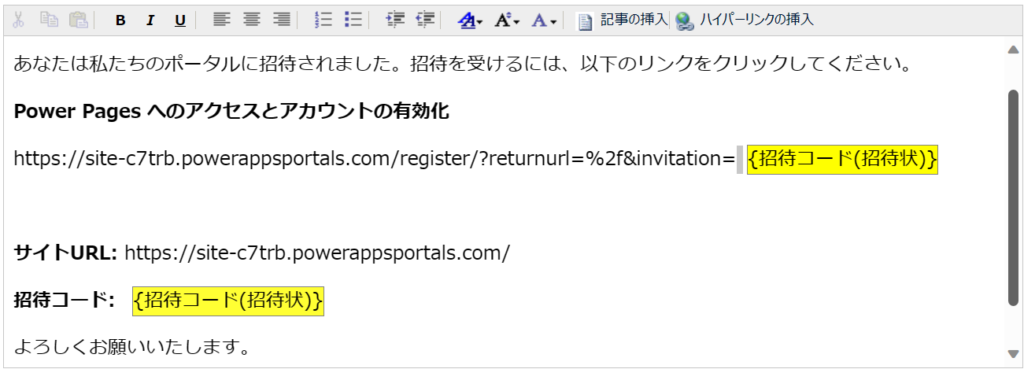
ここまでで以下のような本文としました。
あなたは私たちのポータルに招待されました。招待を受けるには、以下のリンクをクリックしてください。
Power Pages へのアクセスとアカウントの有効化
"サイトのURL"/register/?returnurl=%2f&invitation= {招待コード(招待状)}
サイトURL: "サイトのURL"
招待コード: {招待コード(招待状)}
よろしくお願いいたします。こちらをハイパーリンク化していきます。
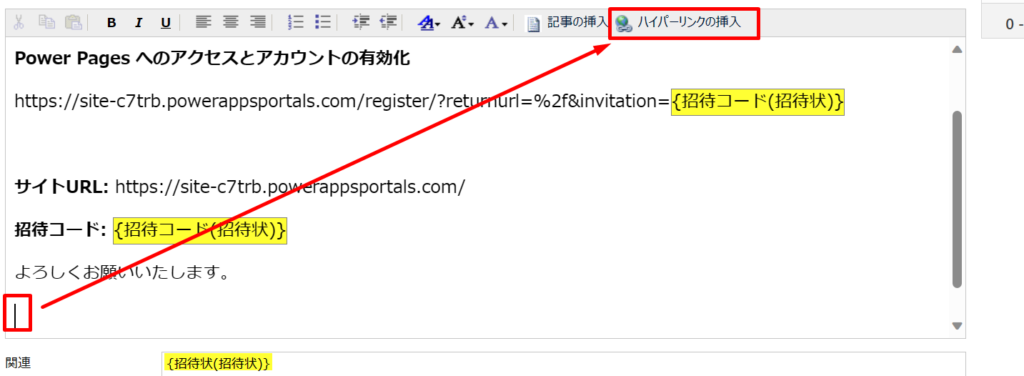
一度なにもないところをクリックして挿入します。

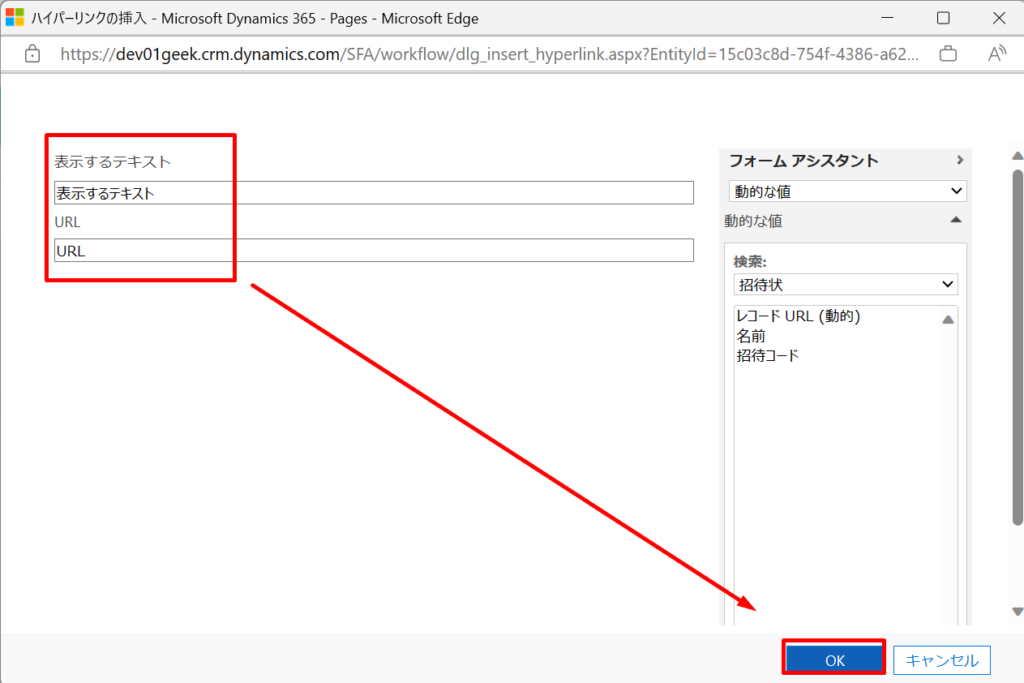
以下のようなタグが選択した箇所に入ったことがわかります。このテンプレートを参考に作成していきます。
<hyperlink><name>表示するテキスト</name><value>URL</value></hyperlink>
ハイパーリンク化したい箇所にタグを入れて有効化します。

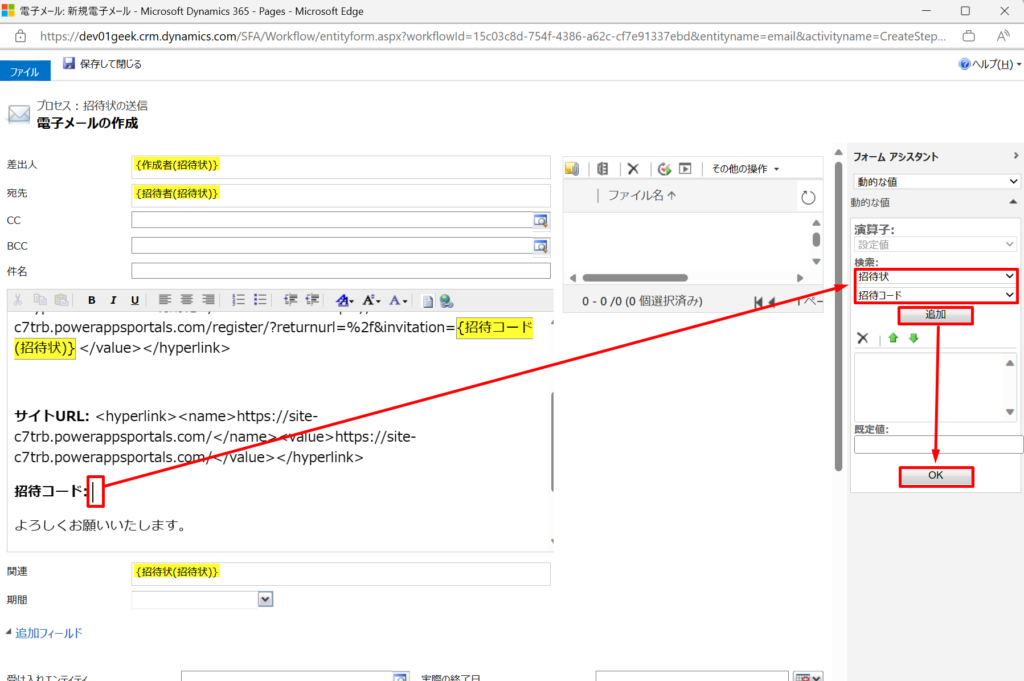
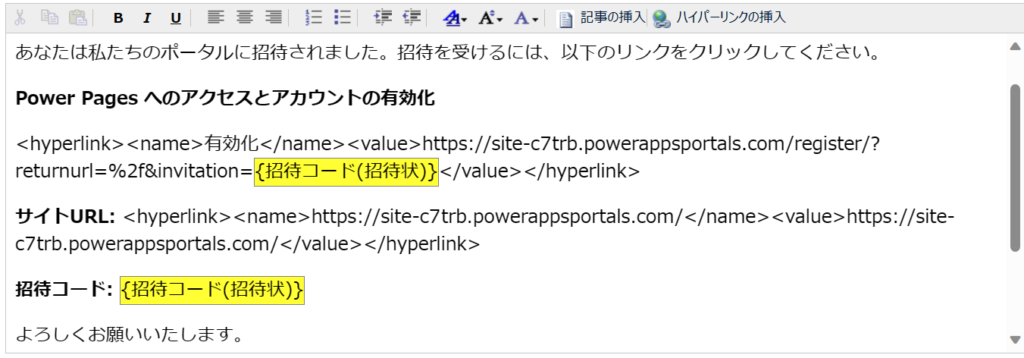
最終的にはハイパーリンク化も行い、このように設定しました。
あなたは私たちのポータルに招待されました。招待を受けるには、以下のリンクをクリックしてください。
Power Pages へのアクセスとアカウントの有効化
<hyperlink><name>有効化</name><value>https://xxx/register/?returnurl=%2f&invitation={招待コード(招待状)}</value></hyperlink>
サイトURL: <hyperlink><name>https://xxx/</name><value>https://xxx/</value></hyperlink>
招待コード: {招待コード(招待状)}
よろしくお願いいたします。存して閉じます。

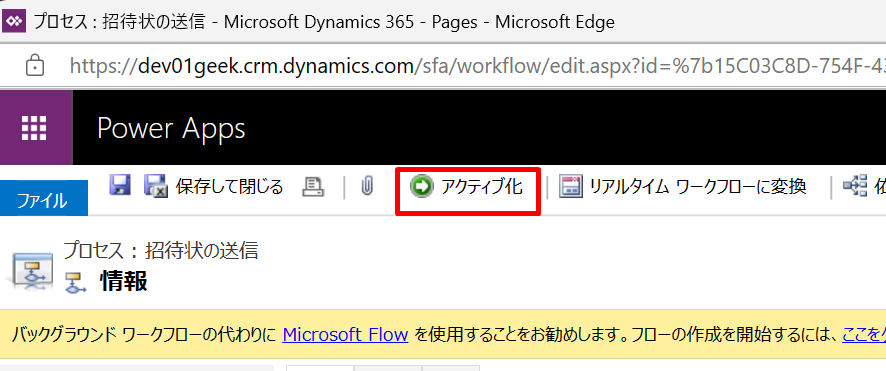
アクティブ化します。

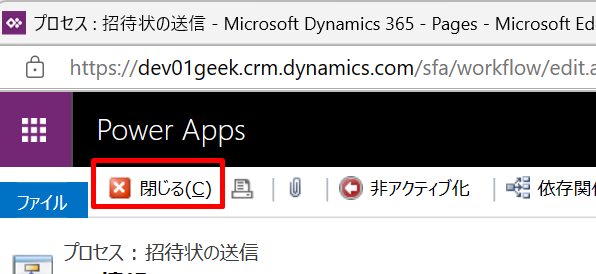
完了しましたら閉じます。

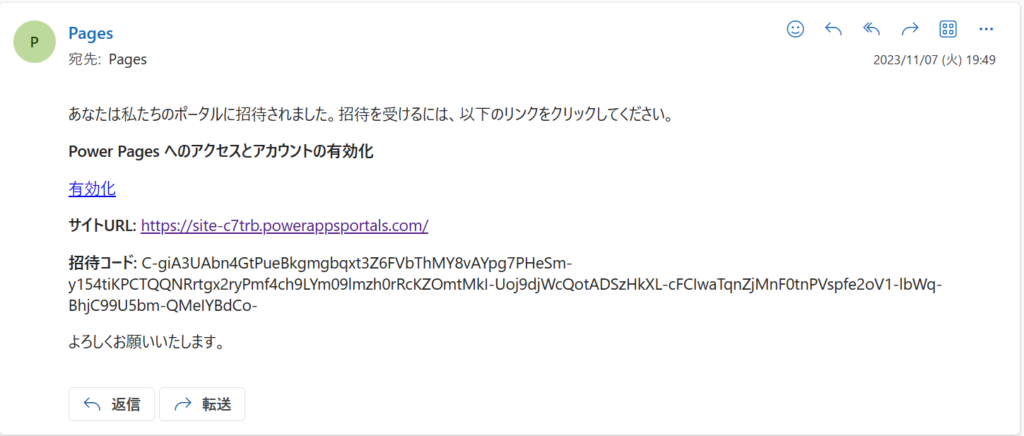
招待してみます。ポータルのアドレスへのリンクが有効になったメールが送信されます。

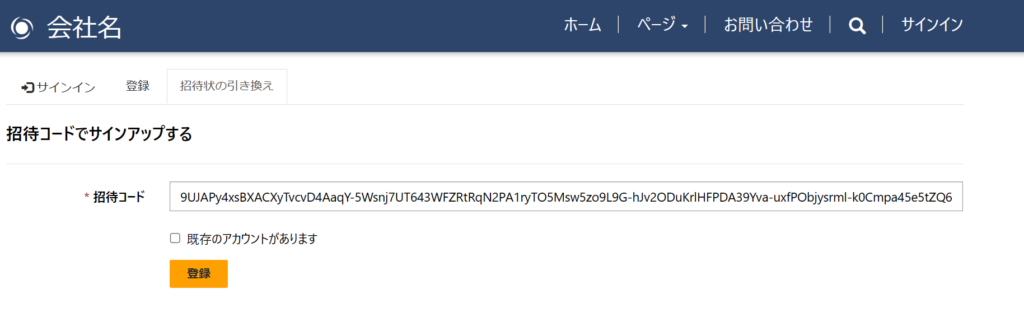
有効化ボタンを押すと招待コードが反映された状態でWebサイトにアクセスできます。

以上で完了です。